The stroke effect places a border around your object.

Position |
This defines the relative location of the Outline
|
Layer |
When set to Simple the outline is rendered in the same polygon than the face color If set to Back, then a new geometry is created for the outline. This solves the issue when big outlines overlap and hide the next/previous character. |
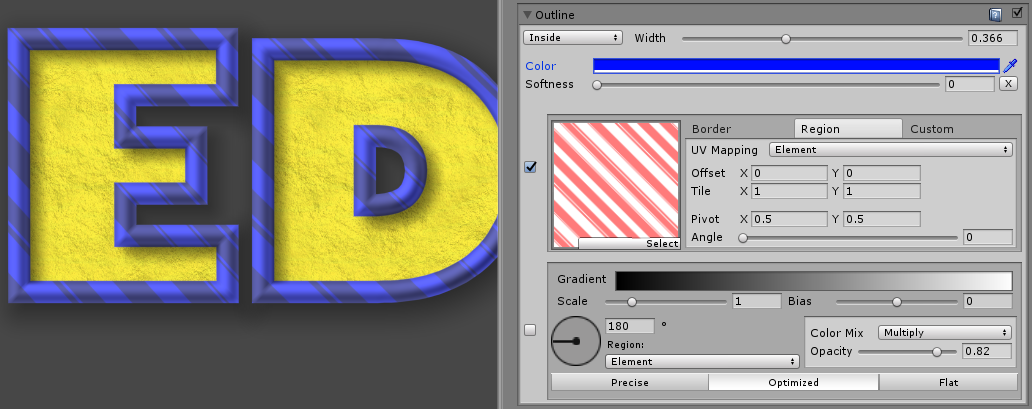
Width |
This is how wide the outline is. |
Color |
The Outline's base color. |
Softness |
Defines how blurred is the line between the Face and the Outline. Higher values will make the face seems to fade into the outline. |
Texture
Outlines can have a texture to add extra detail. This texture will be combined with the Outline's Color by using one of the blend modes.
The texture can be scaled, translated and rotated using the UV Mapping parameters.
Gradient
Extra detail can be added by using gradients.
Similar to the textures, gradients can be scaled, translated and rotated by using the Gradient parameters.

Created with the Personal Edition of HelpNDoc: Easy CHM and documentation editor