Gradients can be applied to face and the stroke to add finer color changes.
By clicking the Gradient field, the editor will open a new window that allows selecting the color keys and transparency values. |
|
Once the gradient is defined, it will be applied to the selected Regions.
The region can also be rotated, scaled and Moved to better accommodate the gradient.
Angle |
Defines how the gradient gets rotated. You can also drag in Angle Swatch to adjust the angle. The gradient will be mapped in the direction of the line shown in the Angle Swatch. |
Scale |
The gradient keys can be further customized by tweaking the Scale slider which will push the keys closer or push them apart to cover a bigger area. |
Bias |
The bias will apply an offset to the Gradient Keys. |
Gradient can also define how its color is blended with the shape color. It can replace it, blend based on opacity, tint it, etc. For more details on how the Color Mix is computed, see Blending Modes.
To allow for complex and precise gradients, SmartEdge can subdivide the geometry and split the polygons to match the places where the gradient keys are defined. That way is possible to change colors not only at the edges but also in the middle of the shape.
Subdividing the polygons adds more vertices and quads that has to be rendered, this can have an small performance impact that most of the time is negligible as most mobile and PCs can easily handle the extra polygons while using simple shaders.
Nonetheless, the plugin allows hinting the render to not subdivide the geometry and simulate the gradient with the original vertices. This setting can be set to Precise, Optimized or Flag.
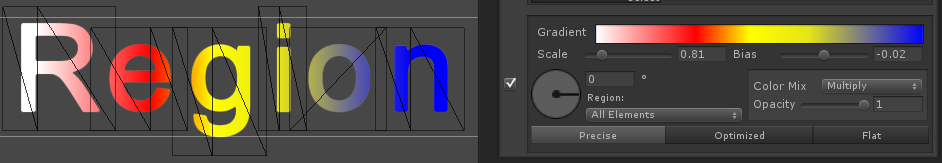
Precise
The geometry is subdivided and the gradient is represented accurately.

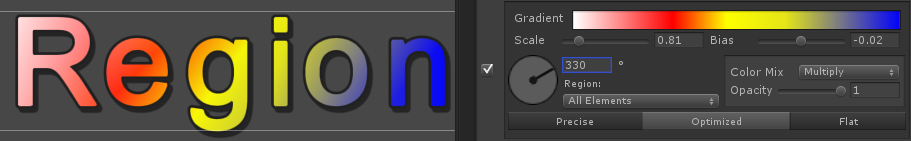
Optimized
The geometry is not subdivided so no extra polygons are renderered. Instead, the gradient is computed at each the element vertices and interpolated to show the internal gradient.

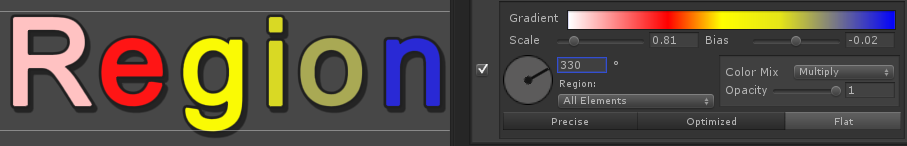
Flat
This mode works like the Optimized mode where no extra polygons are created.
But instead of computing the gradient for each element vertex and interpolated, this mode, computes the gradient with only one color for the entire element.
So all vertices of the same element are given the same color, which creates characters with a constant color. Which makes really simple creating texts where each letter has a different color.
Flat and Optimized mode have almost no performance impact and their difference is mainly artistic.

Created with the Personal Edition of HelpNDoc: Full-featured Documentation generator