Shaders used by SmartEdge are relatively cheap. And every feature inside them is wrapped as a Feature that can be toggled On/Off (e.g. Bevel, Outline, etc).
Depending on the enabled effects, it could add just a couple instructions to the standard UI shaders. But even the heaviest shader variants can be executed on mobile without too much performance impact.
The plugin allows you to tweak and enable all the effects you need for your texts and images to look great and once done, there is a Material Manager that decides what is the best shader that can be use to efficiently render the enabled effects. That way artists don't get restricted by selecting different shaders and keeping track of what variables each of them exposes. This is all done automatically for you.
The Material manager, also reuses materials and caches each variant in a way that the same shader/material/param block can be used for every text and image with the same effects and properties. This allows batching together most of the UI elements using similar parameters.
Furthermore, not all of the parameters exposed in SmartEdge are link to materials. Some of them are passed as part of the vertices used to render the UI elements.
When two elements have similar effects and only differ in those parameters that are passed in the Vertices, then even when they look differently, the share the same material and can be combined in 1 drawcall.
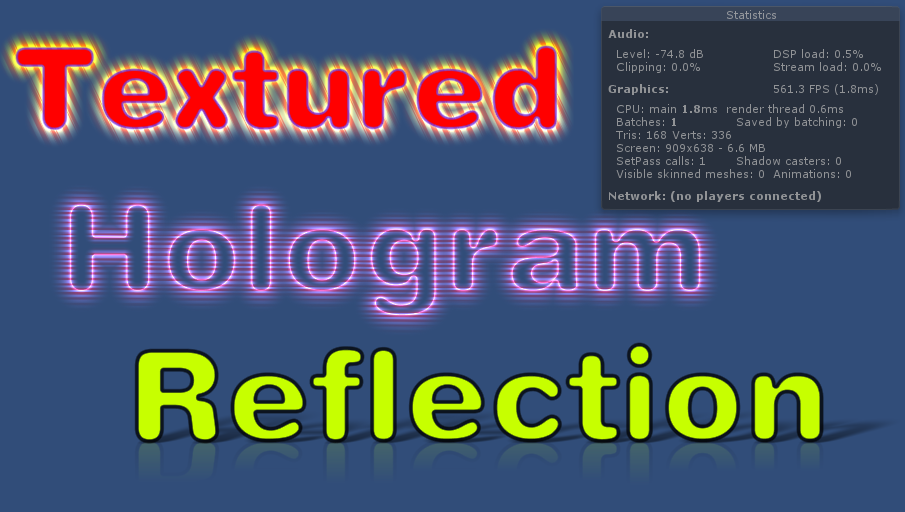
As it can be seen in the next image, those 3 effects are been rendered with the same material, and generate only 1 drawcall. (See Batches: 1 in the Statistics popup)

Among the parameters that are passed in the vertices are: Outline color, face and edge sizes, shadow width and softness, Gradients, Glow Intensities and Widths, among others. This are the most commonly modified values in the effects, so, in most cases most UI elements will share the same material and be batched together making the UI have great performance even when rendering lot of different effects.
Geometry Modifications
Some of the effects require modifying the element's geometry to tweak the effect parameters at those points. This can be seen when enabling gradients (set to PRECISE), or adding subdivisions to increase deformation qualities (2x, 3x, etc).
Even thought SmartEdge has been tweaked to quickly generate and process this extra geometry, it still involves rendering way more vertices and calculating the value of the effects for each point. So, in general, effects that need tessellating the geometry should be used sparsely.

Another factor to consider is that the major performance impact in using Geometry modifications, comes from tessellating the geometry, this only happens when the text changes or a parameters changes (for those parameters that are stored in the vertices). This means, for those texts that don't change every frame or are animated, the performance impact of using Geometry Modifications is negligible.
Geometry vs Baked Effects
Some of the SmartEdge effects need generating geometry to allow for more detailed customizations. Basic examples of this are the Glow and Shadows, where by creating extra geometry, the shadow can be extended far away from the characters and sorted correctly among the other effects. However, this extra geometry increases the performance cost.
To counter act this cost, the plugin offers simpler alternative for this effects that don't require extra geometry. They have less customizable parameters but can handle most common situations.
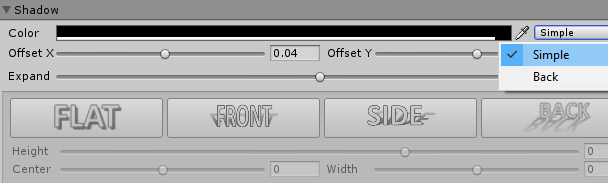
To enable this version of the effects, just select 'Simple' from the popup next to each of the them.

Tips
Created with the Personal Edition of HelpNDoc: Full-featured Kindle eBooks generator