Sliced Image
3D Sliced Images
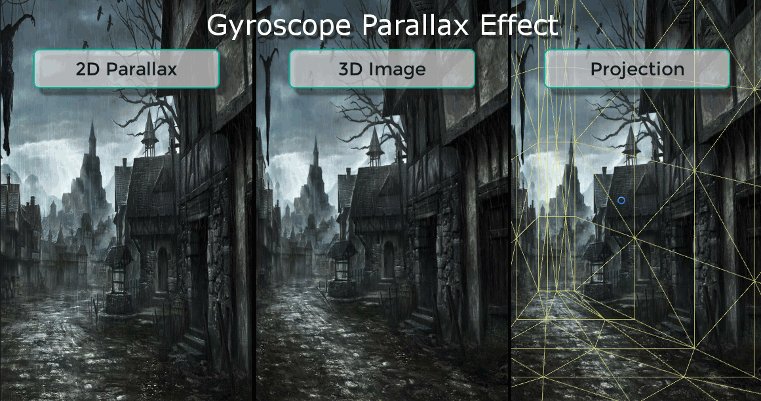
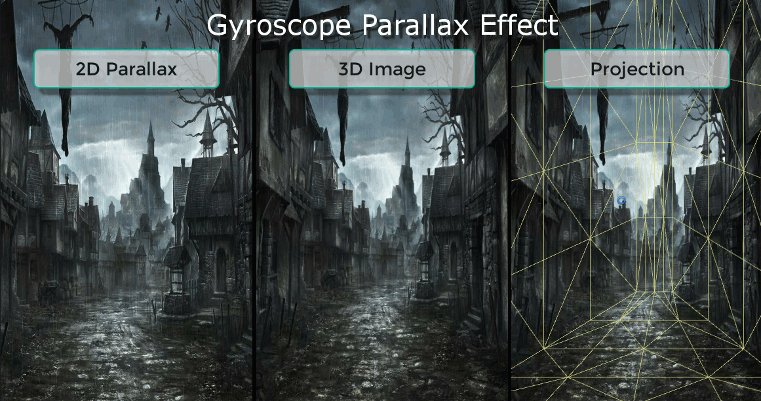
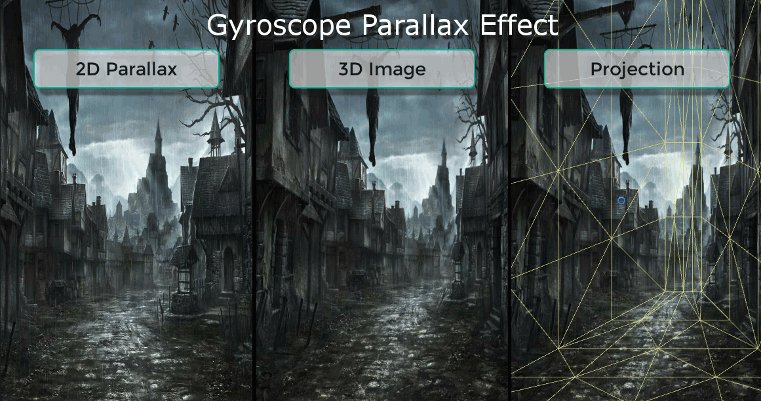
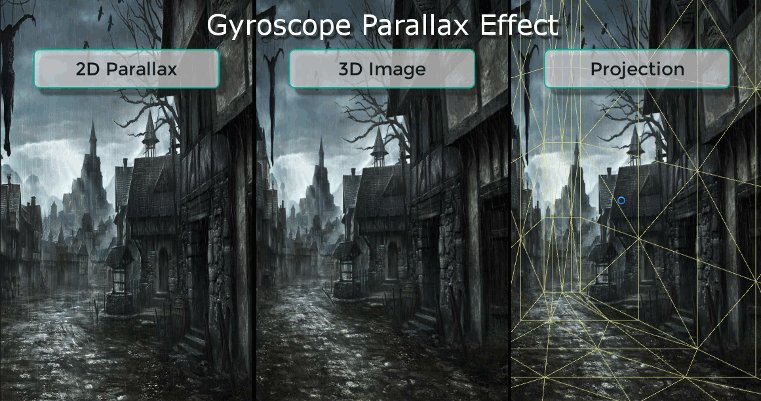
When using a 2D image for a parallax effect, it gives the illusion of 3D as it moves relative to other layers. However, for background layers, and specially those where the image have elements at different depths (streets, long vistas, landscapes, etc), just moving the image break the 3D effect because its internal elements don't change their speed.
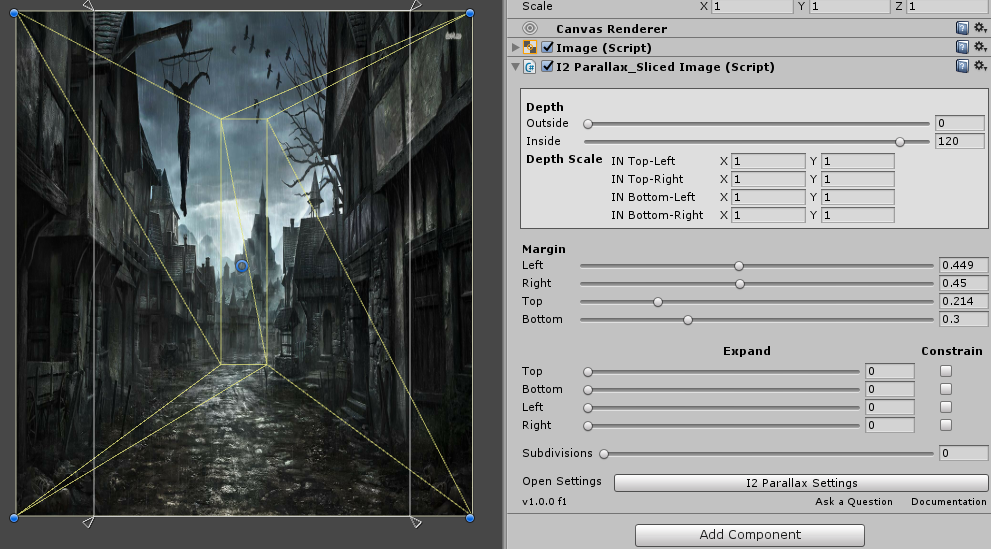
Thats what 3D sliced images solves. Adding a I2Parallax_SlicedImage component to any Image or RawImage UI element, allows tessellating the image and applying different speeds at each vertex. This brings the illusion of the far elements moving faster and creating a more compelling 3D effect.

Depth
The first section of this component's inspector allows specifying the depth of the varios elements.
You have Depth for the Outside vertices, and the Depth for the Inside vertices. However, often is useful to get more control over the inside vertices to specify different speeds/depths for each of them. Thats why there is an scale factor for each of the vertices in the inside quad. Making this factor 0 for any of the axis (X or Y) stops the movement in that axis.

Margin
The next section controls where the image is going to be sliced to generate the inside quad. Each of the sliders (Left / Right / Top / Bottom) defines the distance of the quad from that side. The larger the slider is set, the smaller the inside quad will be.
Expand and Constrain
Similar to the 2D Layers, this section allows growing the image so that if the device is rotated, the outside vertices will be kept outside the screen even when they are moving. This sliders are only used if the Outside Depth is larger than 0, otherwise, the vertices will not move and so the image will not grow.
Also, the expand will be based on how much the vertices move. So, setting the expand sliders to 1, will grow more or less depending on the depth of the outside quad.
Created with the Personal Edition of HelpNDoc: Free help authoring tool