2D Layer
2D Layer
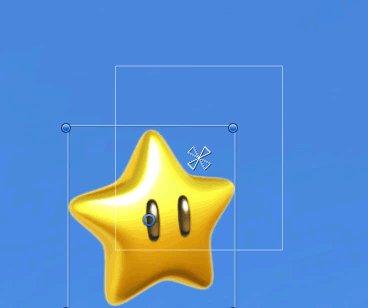
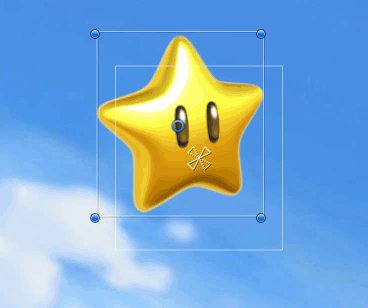
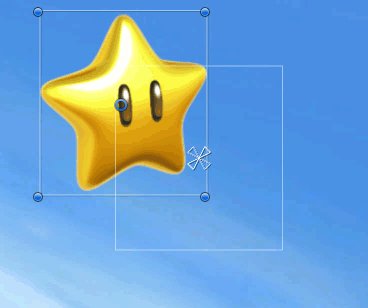
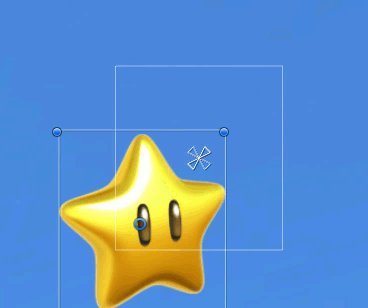
This is the basics of the parallax layers available. When a I2Parallax_Layer is added to any object with RectTransform, at runtime, this component will use the data from the Gyroscope or Mouse depending on the Global Settings to move the object around as shown in the follow image.
|
|
When several layers at used in the scene, and each of this layers is set to a different depth value, they will move an simulate a 3D effect because of each layer moving a different speed based on their depth.
This setup is the one used most commonly by the Parallax Wallpapers in the android store and also by the Parallax effect in iPhones.
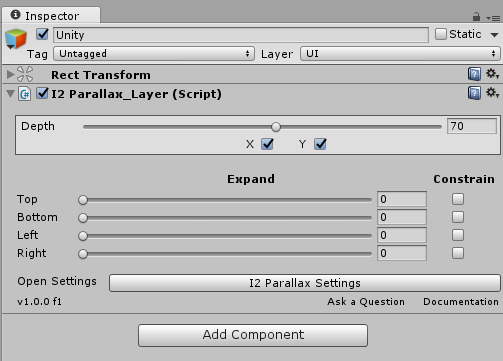
Depth
The I2Parallax_Layer component exposes a Depth value that can be used to define how fast the object will move when the device is rotated. The higher the depth, the fastest it will move.
X and Y
This movement can also be constrained in the horizontal or vertical axis by toggling the X and Y checkbox. That will break the 3D effect when viewing from those direction, but is useful for some footer texts and images that while having them move a bit is great, it maybe too obstructive if they move into the screen and hide other elements.
Expand
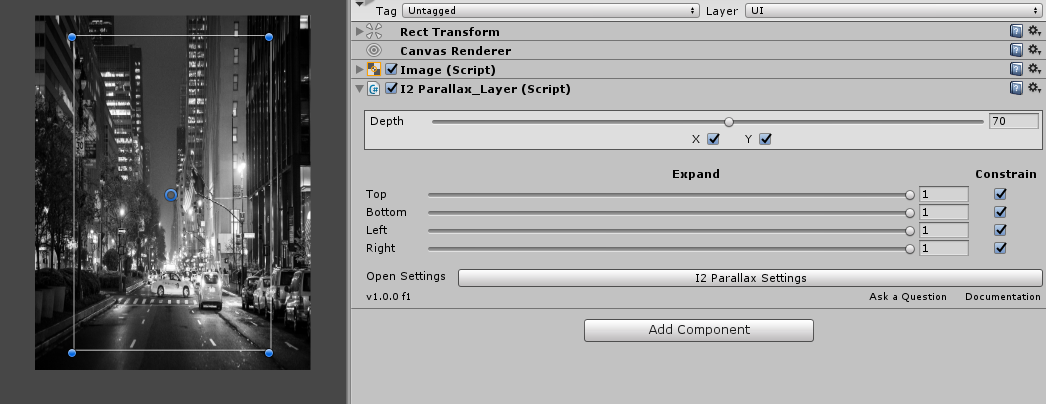
When the device is rotated and the layer is moved according to its depth, the image will go outside of its boundary, leaving spaces inside that are not fully covered by the layer.
That its perfectly fine for small layers (objects) inside the screen, but for those background elements that should cover the entire screen, it will mean that layer will be moved and let some sections of the screen without a background. To counter out this problem you could make the background image bigger than the screen, but depending on the device resolution and pixels per inches, the image will be moved more or less and unless you make the image way way bigger, there will be some screens that will still manage to move the layer too much.

To solve this problem, there are slicers to automatically expand each border to exact amount that is needed for the device screen to always show a background.
Changing the expand values will only take effect when the game is in Play mode.
Constrain
In some cases, you may not want the background to expand too much because it could stretch the image farther than desired. For that you could use the Constrain toggles. When the constrain is enabled, the image will never leave an empty space, it will move as much as it can, but will stop to avoid empty spaces.
Most of the time you will want to use this option together with the expand slider. You could set the expand to be 0.5 on each side, and then constrain them. That way the image will expand a bit, and there will be full movement when the device is moved close to the view direction. But if the device is tilted too far, then the layer stops moving to avoid empty spaces.
Created with the Personal Edition of HelpNDoc: Free EBook and documentation generator