Quick Start
Quick Start
1- Install the plugin
Get the I2 Parallax from the AssetStore and install the package.
It will install in the Plugins folder (Assets\Plugins\I2\Parallax)
Its advisable to first check all the example scenes for a better understanding and also for verifying that installation was successful.
2- Separate the background into Layers
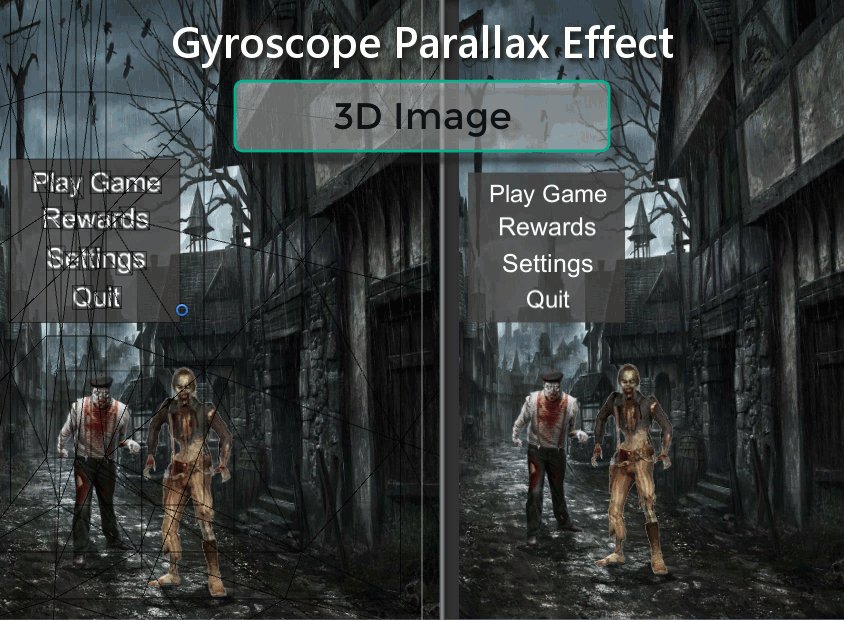
The parallax effect is performed by using layers. This can be done by separating your backgrounds into a full background image, and several smaller objects that move at lower speed.
The different layers can be simple Image elements or a GameObjects with several children.

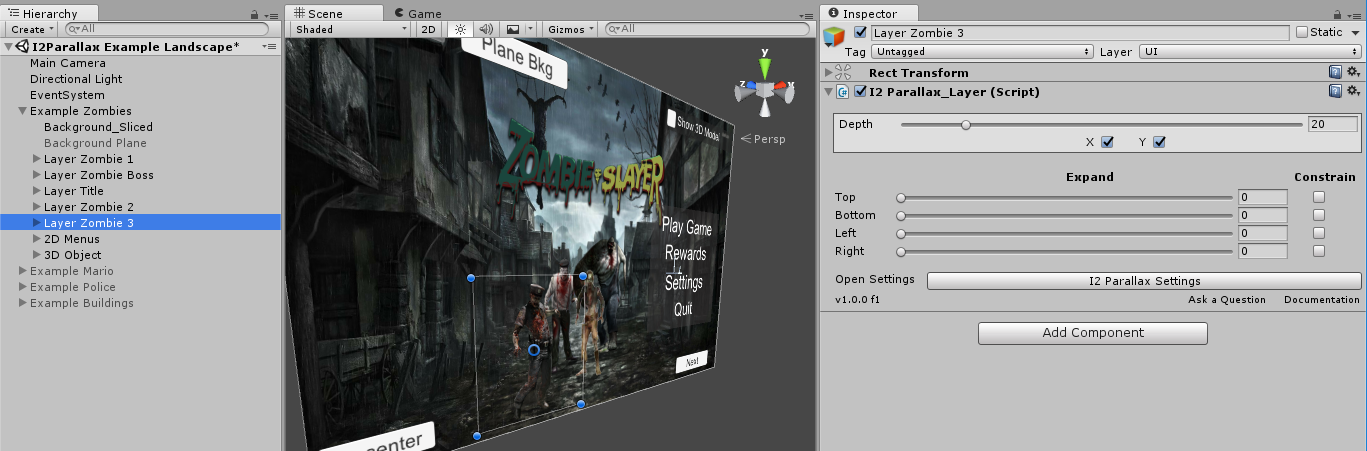
3- Add one of the I2Parallax_XXXX layers
This components are the one that move the layer based on the device rotation. Follow the guidelines in the Layers topic to select the correct one for each scenario and for details in how to set it up.
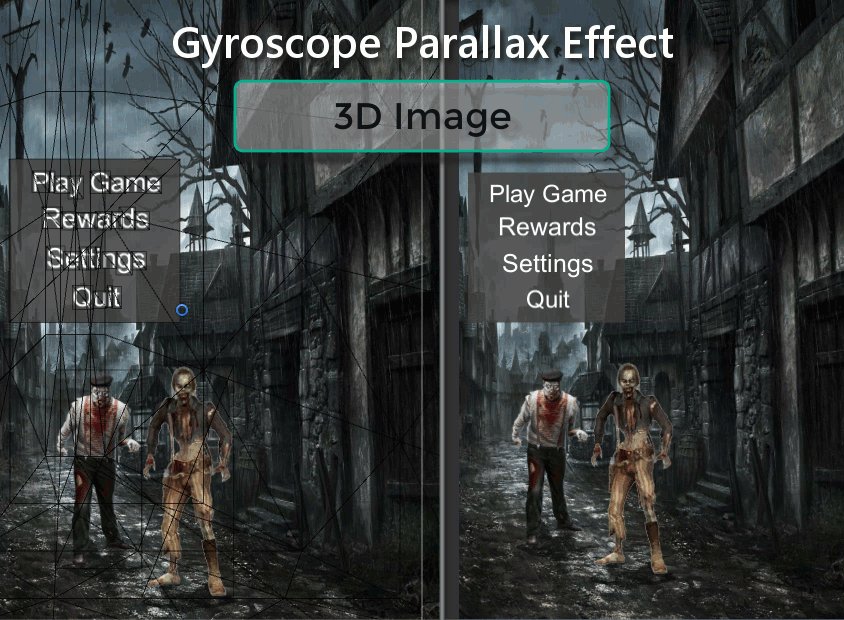
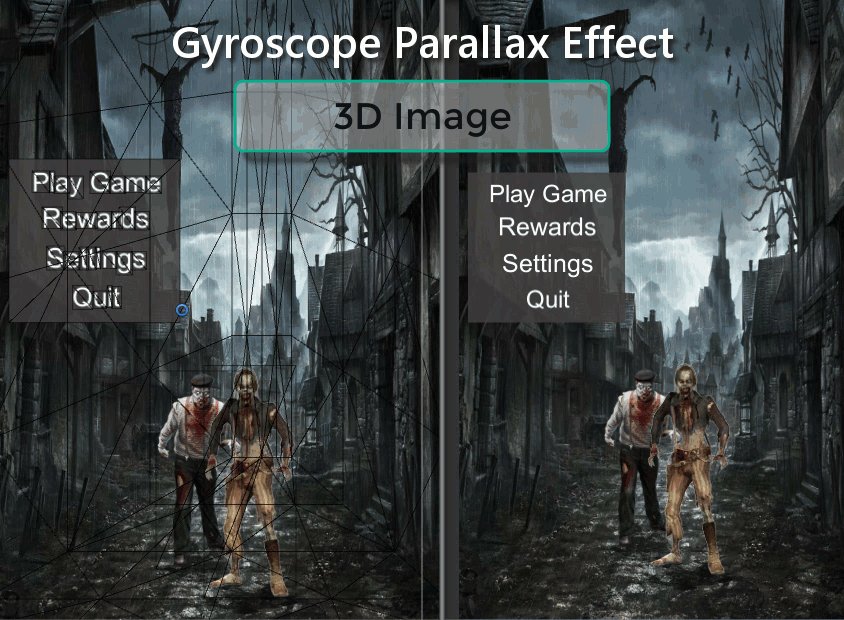
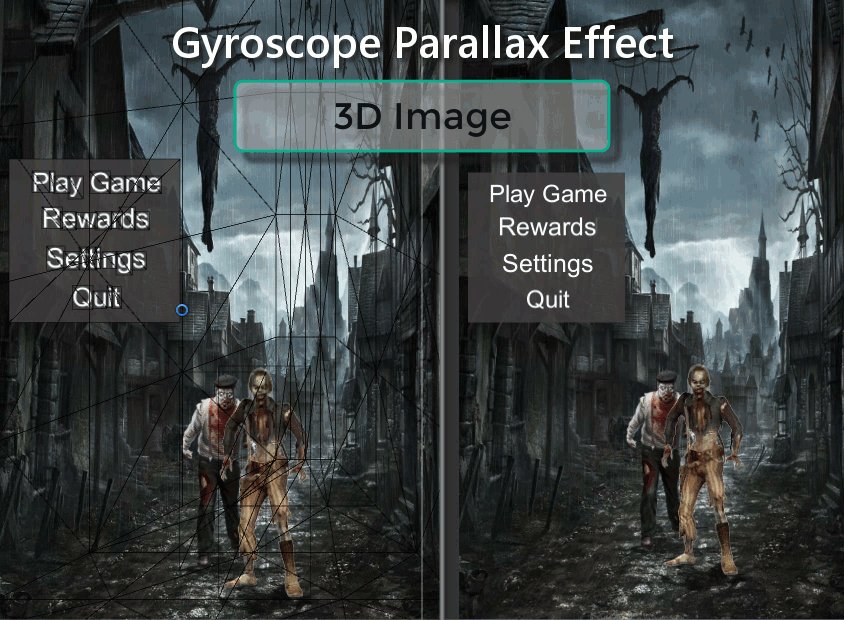
4- Play in Editor
When the Mouse option is enabled in the Global Settings (by default is enabled). When you play in the editor, the mouse movement is used to simulate the device rotation. This will help you preview the parallax effect and select the depths values for each layer.
5- Deploy to a mobile device
There is nothing like seeing the effect in action on a device. So, deploy as early and often as possible!
Also try deploying to different devices, to be sure your setup is correct for each of the Screen sizes and aspect ratios.

Created with the Personal Edition of HelpNDoc: Free EPub producer