How it Works
How it Works
The Parallax Effect creates the illusion of depth and 3D by separating the background into layers that move at different speeds whenever the device is rotated. The latest IOS devices show this effect in the home screen. It comes to life when moving your device around, which tilts the wallpaper behind the icons slightly.

This illusion is based on the principle that objects at different depths move at diferent speeds. For example, when you travel on a fast car or train, objects that are closer to you appear to move much more quickly than those that are farther away, even though it stands to reason that, in reality, everything is changing place at the same speed.
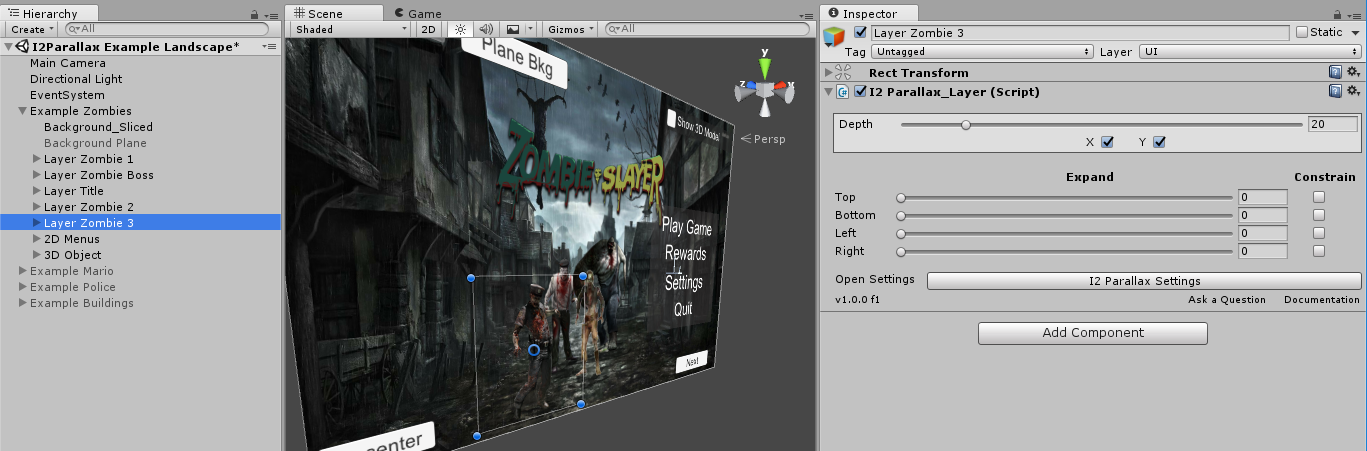
This plugin implements the effect by separating the background into Layers. Each of this layer objects have one of the I2Parallax_Layer components that move the layer based on the device rotation. The plugin also supports 3D Objects and even full 3D scenes to react to the device movement.

The best way to understand how all is set up is by opening one the example scenes and deploying it to a device or play in the editor and see the rotation using the mouse.
Created with the Personal Edition of HelpNDoc: Easily create CHM Help documents